All-in-one browser extension for web developers
Supercharge your web development workflow with an all-in-one browser extension that helps you inspect, edit, test, debug, and optimize websites faster.






Imagine what you could create if you had powerful web development tools at your fingertips
Before
- Constantly switching between browser and developer tools
- Struggling to inspect elements with pseudo classes and media queries
- Filled up toolbar with multiple extensions for different tasks
- Difficulty in testing responsive designs
- Time-consuming process of extracting assets from websites
- No understanding of a site's technology stack
- Manually checking SEO from 100's different tools
- Multiple tools for capturing different kind of screenshots
- Fighting browser's UI to clear browsing data or inject custom code
After
- Inspect HTML and CSS by simply hovering over elements
- Edit and test changes in real-time without opening dev tools
- All-in-one solution for web development with simple easy-to-use UI/UX
- Easy preview of websites on multiple devices simultaneously with synced interactions
- Extract images, SVGs, videos, PDFs, lottie animations, and favicons in one click
- Instant insights into a site's tech stack, hosting, plugins, and etc
- Effortless capture different types of screenshots with shortcuts or popup
- Quick browsing data clearing and custom code injection

Mike Oliver

David McElligott

Rahul Singh

Madhu Menon

Ecom Queens

NEIL S

Fajar Siddiq

Michael Andreuzza

Muhammad Alfin

Mike Oliver

David McElligott

Rahul Singh

Madhu Menon

Ecom Queens

NEIL S

Fajar Siddiq

Michael Andreuzza

Muhammad Alfin

Mike Oliver

David McElligott

Rahul Singh

Madhu Menon

Ecom Queens

NEIL S

Fajar Siddiq

Michael Andreuzza

Muhammad Alfin
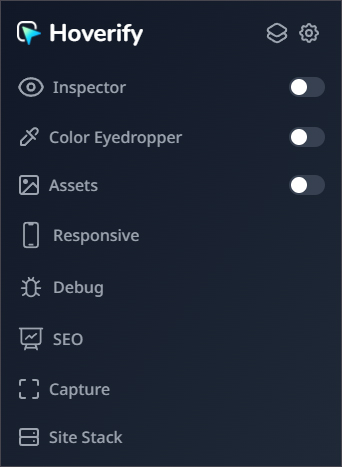
Tools for professional web developers
Designed to improve and ease your daily development experience.
Inspector
Inspect HTML and CSS by just hovering over the element. No need to open dev tools.
Learn moreColor Eyedropper
Pick colors from anywhere on the page, even from images and iframes.
Learn moreResponsive Viewer
Preview any site on multiple devices and resolutions. This site was tested with it.
Learn moreAssets
Extract images, svgs, videos, pdfs and lottie animations from any page.
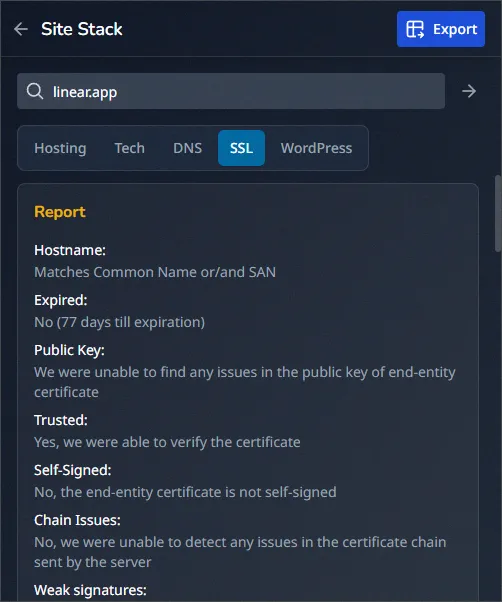
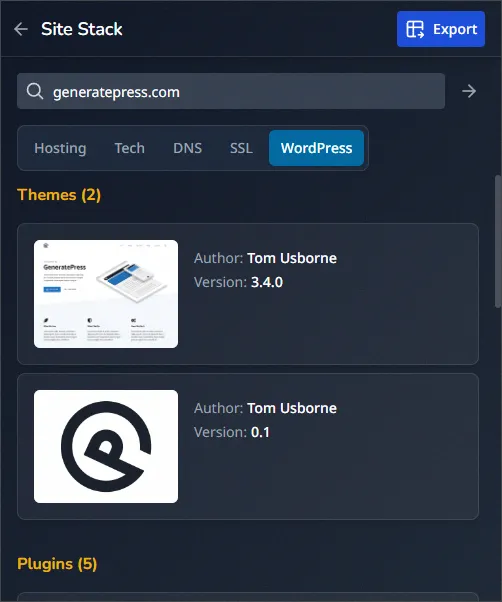
Learn moreSite Stack
Get insights on the tech stack of any site. What CMS, frameworks, libraries and plugins are being used.
Learn moreSEO
Optimize your site for search engines with our SEO tools. Rank higher without any hassle.
Learn moreCapture
Showcase your site or communicate bugs with your team with our innovative screenshot tools.
Learn moreDebug
Clear browsing data or optimize images with one click. Miscellaneous tools to make your life easy.
Learn moreHover to Inspect, Click to Edit
Hoverify's Inspector makes it radically easy to inspect any site by hovering over the element. Testing changes on the fly has never been easier.
Pseudo Classes.Don't miss any styles. Inspect pseudo elements and classes.
Media Queries.Inspect and edit styles for all screen sizes and animations in real-time.
Visual Editor.Style elements visually with our powerful visual editor in real-time.
Live Editing.Edit HTML, styles, media queries, and animations in realtime.
Syntax Highlighting.Code is syntax highlighted for better reading and editing.
Export.Copy or export whole component with children to CodePen.
Not enough for you? Inspector can do more.
Edit Copy
Check how different copy looks on your page by editing the element's content in real-time.
Hide or Remove Elements
Debug page structure by hiding or removing elements.
Color Palette
Get every color from the page.
Font Viewer
Know what fonts each tag is using.
Search
Find element through tag name, id or classes. Even with css selectors!
CSS Box
Visually inspect the padding, margin, border, and size of the element.
Spot, Point, and Select Colors
Pick colors from anywhere on the page, even from images and iframes.
Preview on Multiple Devices
Check how your site looks on different devices and screen sizes right in your browser, no third party required. This site was tested with it.
Save Time.Test your websites on multiple devices under multiple conditions in parallel.
Mirrored Interactions.Click or scroll on one devices and other devices will follow.
Manage Devices.Add new custom device profiles to fit your needs.
Extract all the assets in one place
Stop searching through code to save images, videos, SVGs, PDFs, and Lottie animations, even those embedded in backgrounds.
IFrames.Extract assets from iframes and hidden elements. No valuable content is overlooked.
Sort.Filter and sort assets by type, size, and format. Find what you need quickly.
Save All.Zip and save all assets in one click. No more manual downloading.
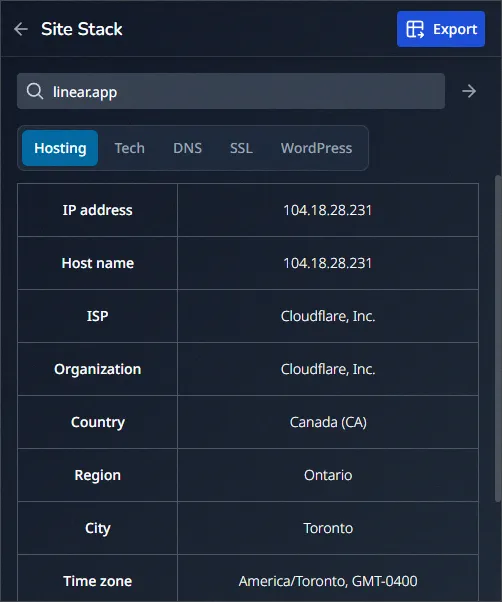
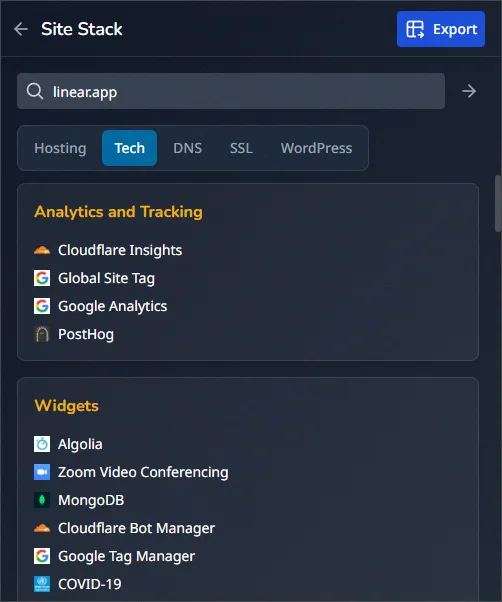
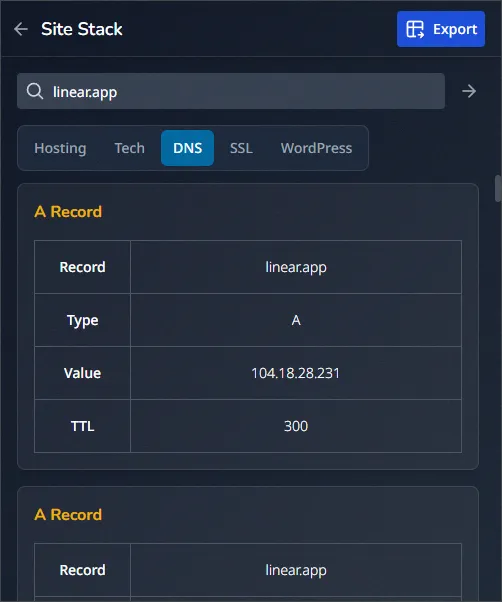
Discover the tech stack behind any website
Ever wonder what tech stack a site is using? Now, get insights into the technologies, hosting, DNS, SSL, and WordPress plugins being used.
Hosting
Find out where a site is hosted, the IP address, and the hosting provider.

Technologies
Discover the technologies, frameworks, libraries, and plugins being used on any site.

DNS
Get insights into the DNS records, nameservers, and the registrar of the domain.

SSL
Check the SSL certificate, issuer, and expiry date of the site.

WordPress
Find out if a site is using WordPress, the theme, and the plugins being used.

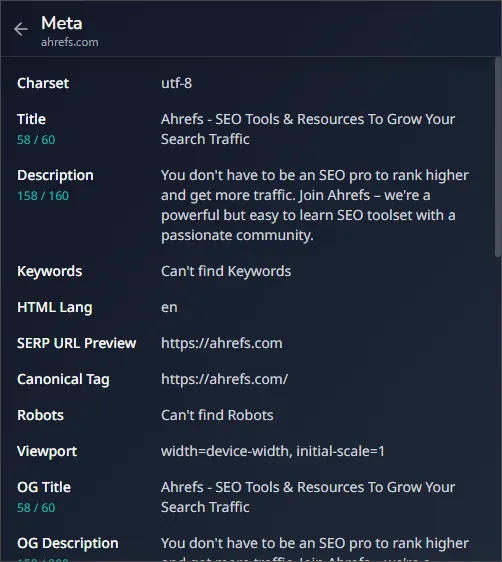
Optimize your site for search engines
Quickly analyze meta tags, links, headers, and HTML elements to improve your site's visibility and search engine compatibility.
Meta Analyser
Ensure your meta descriptions, keywords, and robots tags are perfectly tuned for SEO.
Links
Check all internal and external links for integrity. Detect broken links, and redirect issues.
Headers
Organize your H1s through H6s improving readability for both users and search engines.
HTML Semantic Elements
Enhance search engine understanding, ensuring your content is tagged correctly.
Take stunning screenshots of any website
Showcase full webpage or just any part of it with our screenshot tools. Save screenshots in JPEG, PNG, WEBP, or PDF format.
Visible Part
Capture the visible part or the viewport of the page in high resolution.
Full Page
Capture the full page and showcase the entire page in one image.
Select Area
Click and drag to select any area of the page to capture.
Select Element
Capture any component on the page by clicking on it.
Screenshot Editor
Transform your screenshots into stunning visuals with our powerful built-in editor. Add background, annotations, and effects to create professional-looking images perfect for any platform.
Background.Add beautiful backgrounds with effects to your screenshots.
Annotate.Add customizable highlights, arrows, and text to your screenshots.
Save.Save your screenshots in various formats suitable for any social media platform.
Optimize and debug your site
Clear browsing data, optimize images, and more with our debugging tools.
Clear Browsing Data
Instantly remove browsing history, cache, cookies, local storage, and more.
Optimize Images
Slow loading landing pages? Images are likely the culprit. Optimize them to improve page load times.
Custom Code
Inject HTML, CSS, and JavaScript to tailor websites in real-time and make changes persistent.
Meet Hoverify users
Hoverify enhances the development experience and productivity for thousands, enabling the creation of exceptional products and services.

Mike Oliver
My go-to browser extension when building websites. The support is amazing and very responsive.

David McElligott
love this extension, latest update had a minor bug but was fixed very quickly by dev. Has been super reliable for us at nearly a daily use.

Rahul Singh
Awesome Tool for Developers and Web Deisgners, Everything in one sorted place with this lighweght extension. I have been using it since 2 years now I guess and always helpful

Madhu Menon
Found an incredibly useful web design / development tool called Hoverify. Allows you to inspect elements on any site, copy styles, show grids, check on different viewports, grab asset lists, hide elements, and a whole lot more.

Ecom Queens
Incredible app for web designers! Wow!! I'm really impressed, it combined a ton of other tools I was using. So happy I found this.

NEIL S
Hoverfy has been very useful to me. The founder is responsive and just let out a new update so if some of you were having issues, go uninstall the extension and then reinstall it and you'll be fine. Thank you for a great app.

Fajar Siddiq
I've been using Hoverify for months now. I'm glad to see how it started from the beginning. Is very useful, i love the product. I'm impressed so many things i can do with it. Congratulations Himanshu!

Michael Andreuzza
been playing with @hov3rify almost the whole day pure joy. This lovely tool is gonna help you a lot when inspecting CSS...love it

Terri Tutich
As a website developer, this plugin has so many handy features. One of my favorites is the ability to quickly take full page screenshots very easily, and the inspector tool and color selectors I use very often. There are lots of other different extensions or browser functions that offer these, but I love that everything is all in one place and consistent across different browsers and devices. Highly recommend.

Muhammad Alfin
super functional for daily-website job
Pricing
Don’t waste anymore time. Get your hands on Hoverify now and let it do its magic.
Yearly Subscription
Billed yearly • No Auto-renew- All updates for a year
- License for 3 activations
- 14-day refund (No questions asked)
Part of a team? We got you!
The more licenses you add, the bigger discount you get 🥳
Transform your idea into a
market-ready MVP
We help startups and entrepreneurs build exceptional products faster and with less risk. Your vision, our expertise.
Start Your Journey- Rapid MVP Development
- Cost-Effective Validation
- Scalable Infrastructure
- Partner with fellow startup builders
Frequently Asked Questions
If you have any other questions - please get in touch
Do you offer a trial version?
As of now, we don't provide any trial version of Hoverify. However, we have a 14-day refund policy.
Can I activate my license key on my work and home computer?
Yes, one license key can be activated in 3 browsers simultaneously. If you want to start it on the fourth browser, then you have to deactivate it from the previous. You can manage your license keys with your Dashboard.
What browsers are supported by Hoverify?
Hoverify supports Chrome, Firefox, and Chromium forks like Brave, Edge, etc. Please note that the Firefox version is experimental and may not contain certain features.
Please feel free to contact us if your browser is not listed or you have any doubt regarding support.
Do you collect my data?
The extension needs an internet connection to check your license once. Everything else is working offline. We don't collect any data other than your name and email.
How can I cancel my subscription?
We don't do auto-renewals. Your license key will expire automatically. To renew your license key, please visit your Dashboard.